Apart from those fully integrated video websites like Netflix, YouTube, you can integrate eJOY’s lookup feature and Auto Translate on any video sites you want.
REQUIREMENT: the video sites you want to integrate must provide closed captions [CC]. EJOY eXtension will not work on subtitle-embedded videos.
Once integrated successfully, you can:
- Look up on subtitles by hovering over
- Look up with shortcut keys: [<,] và [>.] on your keyboard
- Translate a subline: press and hold Alt + J
- Enable Auto Translate subtitles
How to integrate eJOY to a video web
Step 1: Get the element class of the video web from the Developer Tools view
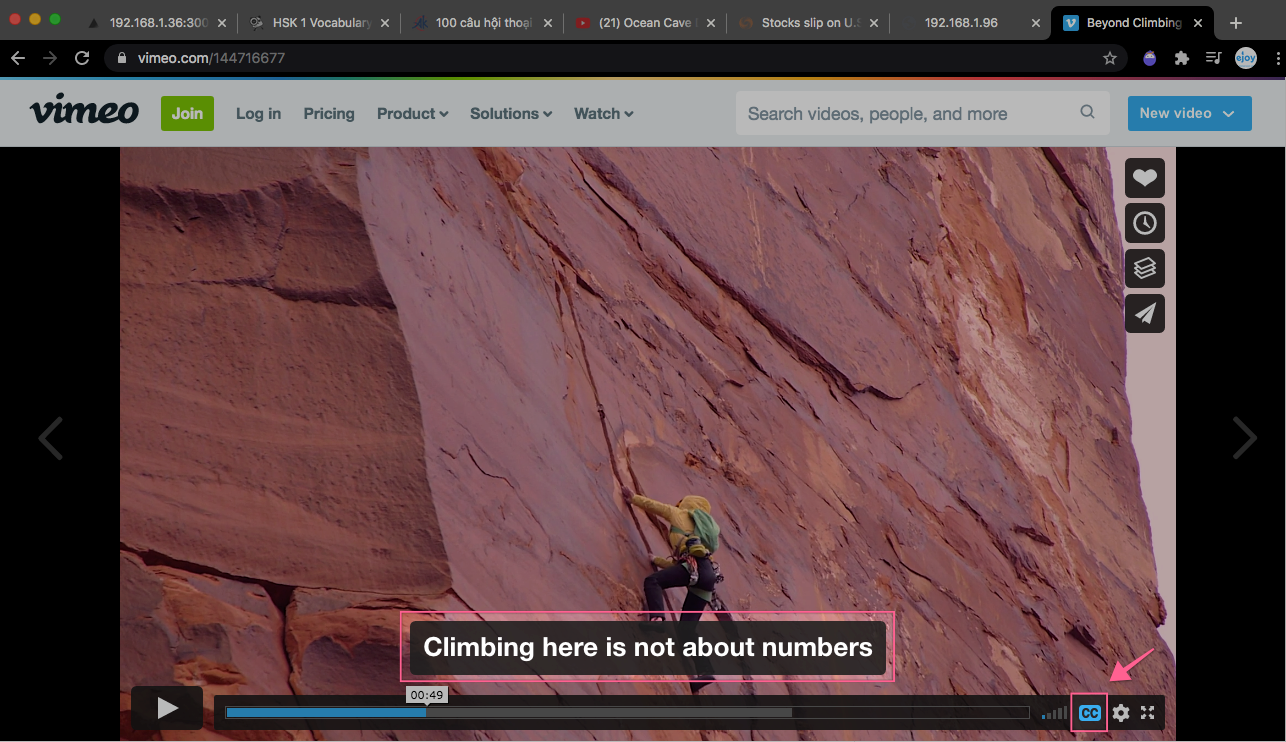
Open the video web, eg: https://vimeo.com/144716677
Turn on the closed captions [CC]

Open Developer Tools
Right click on the website, choose Inspect. Or you can press and hold Ctrl+Shift+I for Windows (or Cmd+Opt+I for Mac) to open DevTools.

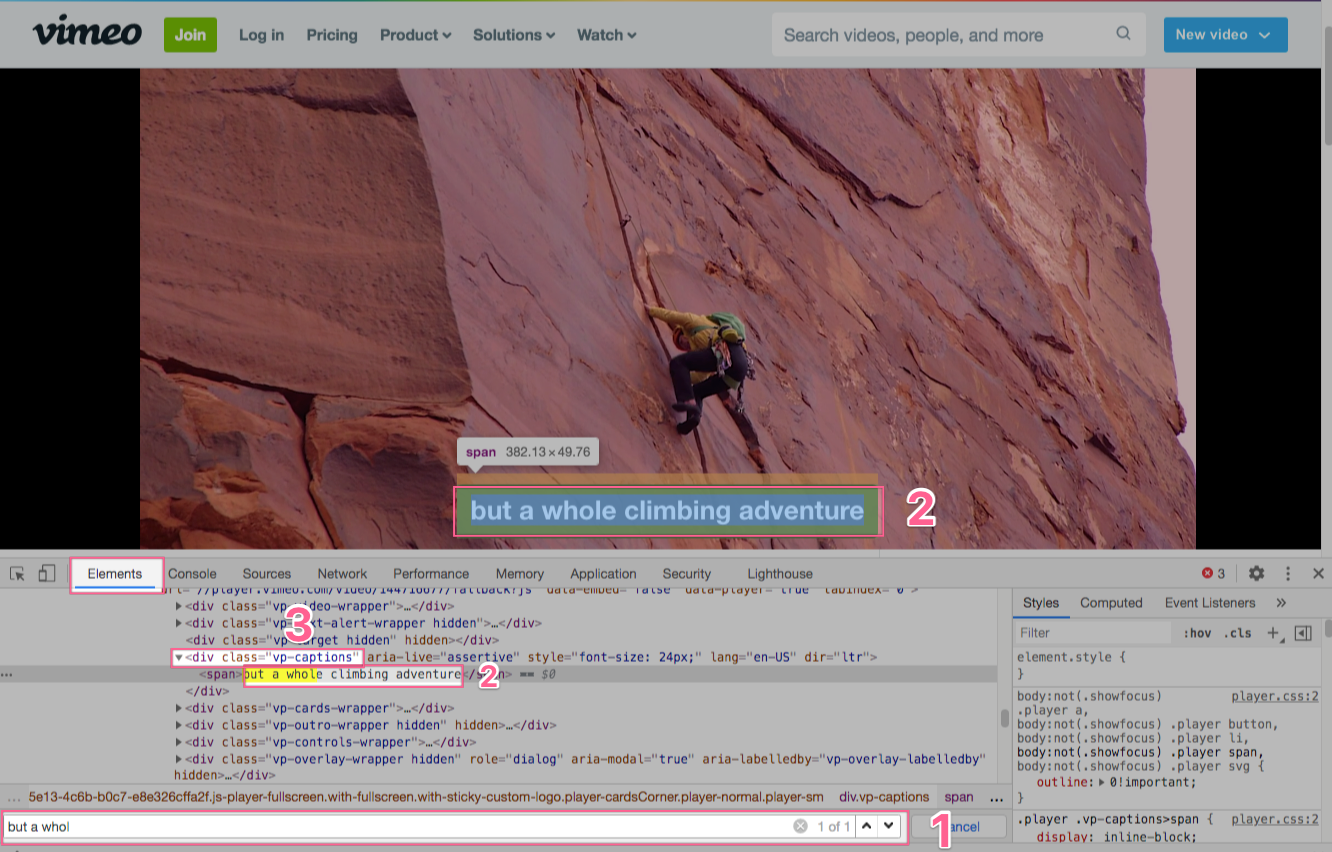
Under the Element tab of Developer Tools, press Ctrl + F (Windows) or Control + F (Mac) to search on the Element tabs. (1)
On the search bar, enter the subtitle to search for it (2). The below example is: “but a whole climbing adventure”.
Look for the ” class ” tag closest to the subtitle line found in Element tab. You’ll then see the content for element class. In this case, it is: vp-captions , the one inside the ” ” (the quote). (3)

Step 2: Integration
Click eJOY icon on the top right of the browser => Settings icon.
Then, in Settings page:
>> Click Integrate Video Sites (1)
>> Manually integrated sites (2)
>> Choose “Add new” (3)

An “Edit video site” window will appear.
>> Input the video site’s URL. Eg: Vimeo.com (1)
>> Input the element class you got from Step 1. Eg: vp-captions (2)
>> Click on “Update” (3)

Step 3: Look up subtitle on the newly integrated video web
Back to the video web, press F5 or refresh the web to activate eJOY. Now, you can start looking up words or turning on Auto Translate to understand video content better.

Issue: Fail to integrate eJOY
These are 3 common reasons why you can’t integrate eJOY to the video web:
- You got the incorrect Element class
- You couldn’t find the element class
- Other cases that we haven’t experienced before
Incorrect Element class
Please be informed that the Element class DOES NOT CONTAIN SPACE . If you see an element class like the ones below:
- class = “captionsText ng-xyz” , or
- class = “meta-script 9”
Please remove all characters after the space. In these cases, the element class would be “captionsText” or “meta-script”.
Element class not found
Please take a screenshot of the Developer tool view that you couldn’t find the Element class. Then send the following info to eJOY via support@ejoy-english.com:
- link to video web that you want to integrate eJOY to
- screenshot of developer tool view where you couldn’t find the element class
We will send you back with instructions for your special cases. And thanks to your feedback, we can update this guideline with more specific cases.
I hope that this article can help you integrate eJOY successfully to your desired video webs and then this helps you learn English with joy and ease. Over time, we will update our list of video webs with full support thanks to your feedback. Happy learning to you!